Bei engmaschigen Abstimmungsterminen überraschen wir unsere Kund:innen gern mit guten Design-ideen.
User Interface Design Ihre UI-Design Agentur für echte User:innen
So fesselnd wie ein Hollywood-Blockbuster oder so lahm wie eine Telenovela der C-Liga? Wie hot sich eine Website oder eine App anfühlt, liegt vor allem am User Interface Design, kurz: am GUI.
Interfaces für echte User:innen
Was unsere Techniker:innen manchmal frustriert: Alle schauen nur aufs Design. Aber so ist es eben. Die Technik muss „nur“ reibungslos funktionieren, Design hingegen muss faszinieren. Die Gestaltung des User Interfaces einer Website oder App zieht die User rein. Oder nicht.
So wie man nach ein paar Sekunden Streaming merkt, ob man eine tolle Produktion oder eine uninspirierte Telenovela erwischt hat, spürt man bei einer Website auf den ersten Blick die Design-Qualität. Und die alte Regel gilt immer noch: You never get a second chance to make a first impression.
Wir sorgen dafür, dass Sie mit ihren digitalen Angeboten bei Ihren Kund:innen immer nur den allerbesten Eindruck machen – und tun viel dafür, dass nur die besten Screendesigner:innen bei Fonda arbeiten. Übrigens: Getreu unserem Motto „Außensicht statt Innensicht“ zählen für uns die echten User:innen als Maßstab für gutes Design.
Unsere Screendesigner:innen haben ein ausgeprägtes Gefühl für Wertigkeit und sind ihrer Zeit immer ein Stück voraus. So kommen ihre Designs frisch rüber und bleiben lange jung. Sie verfügen selbstverständlich auch über die strategische Erfahrung und das handwerkliche Können, ein Design „from scratch“ neu aufzusetzen und mit den digitalen Produkten eine völlig neue Corporate Identity zu entwickeln.
Aus Corporate Design wird responsives Design
Erfahrung trifft auf die Lust auf Neues
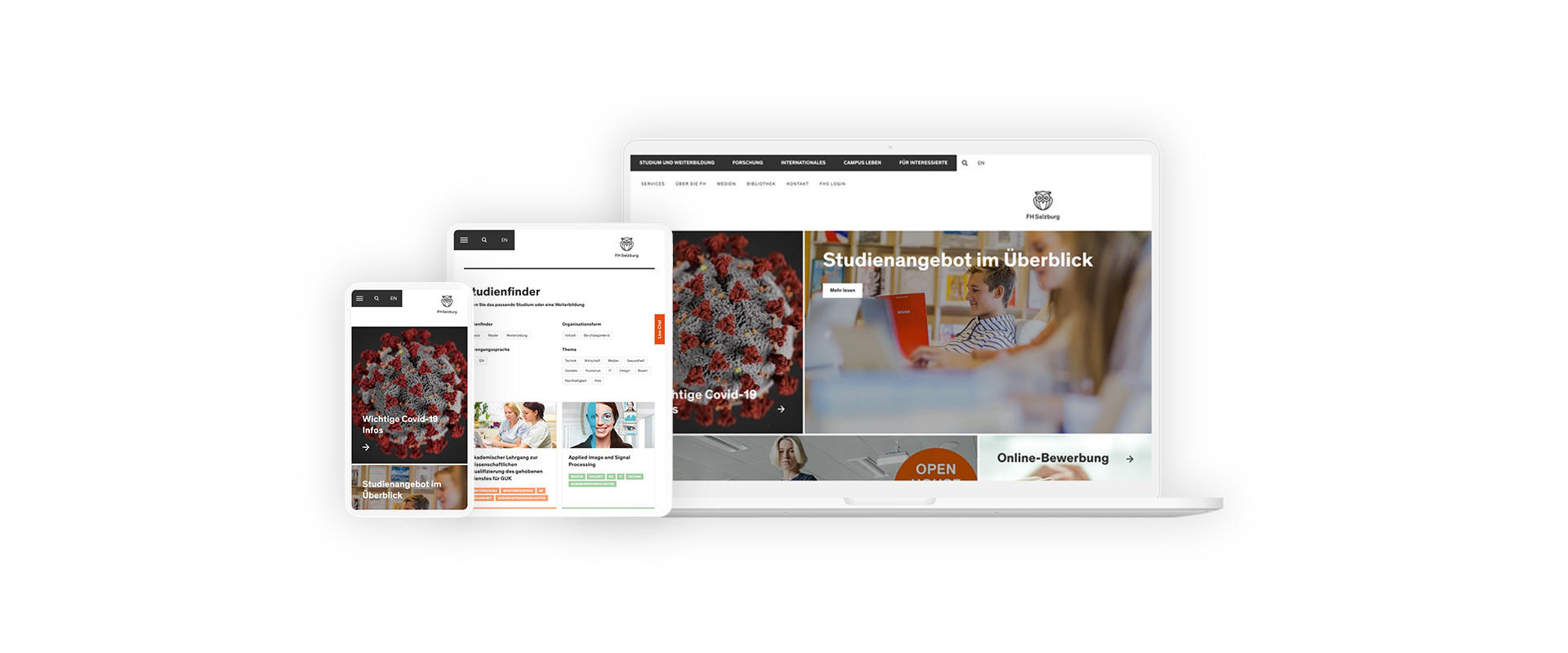
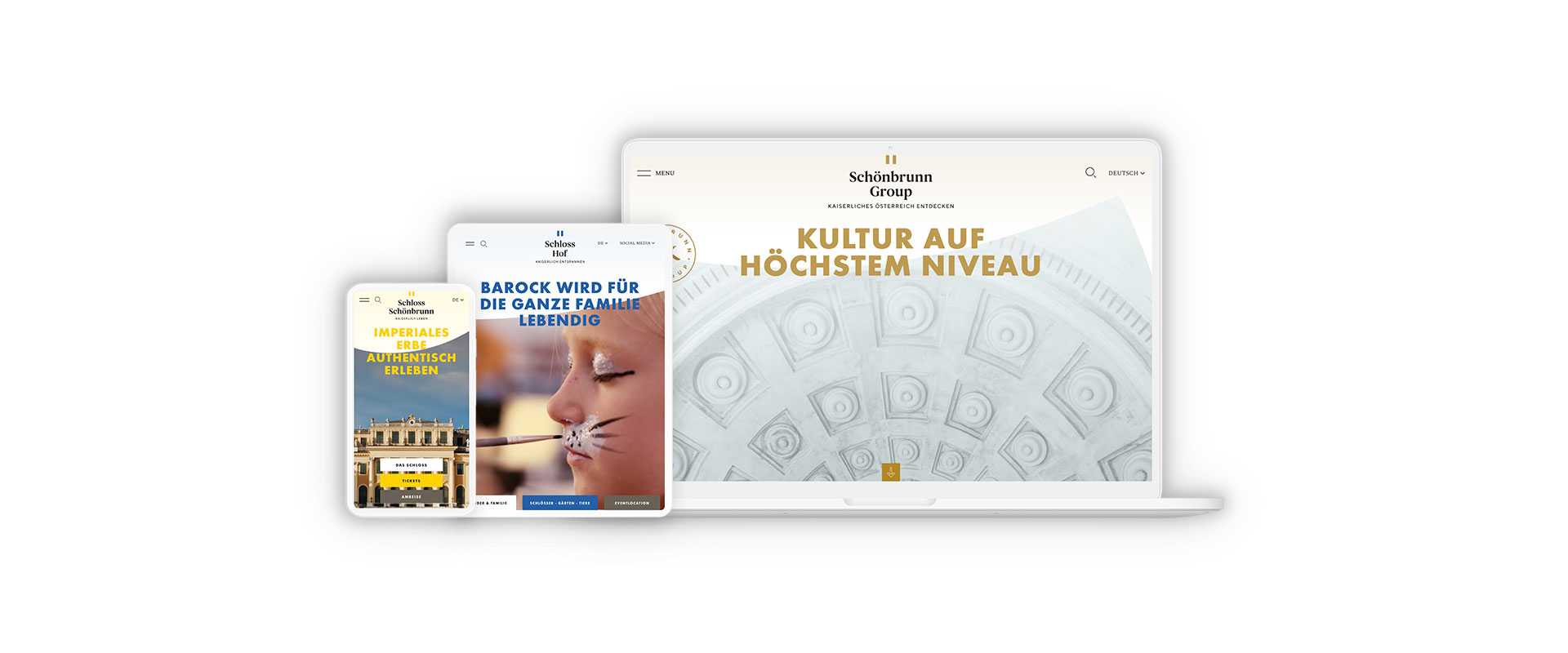
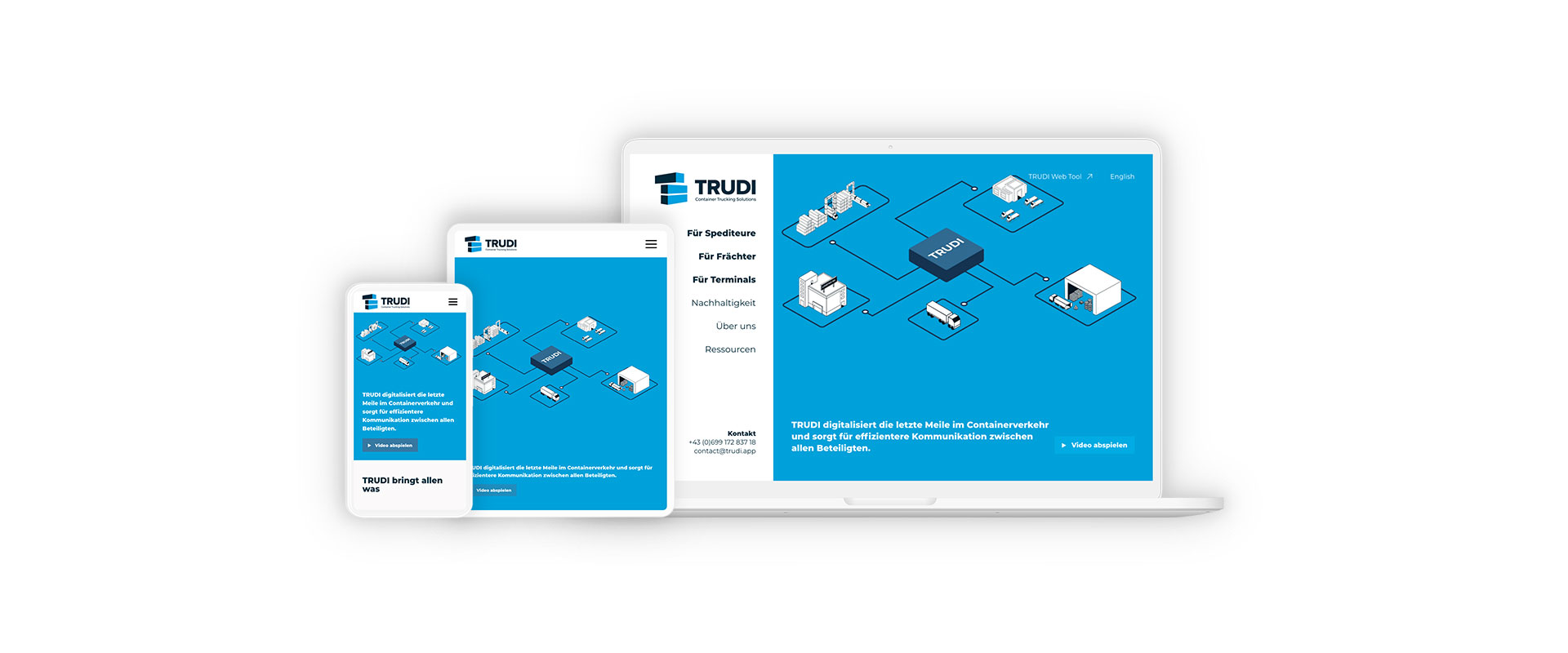
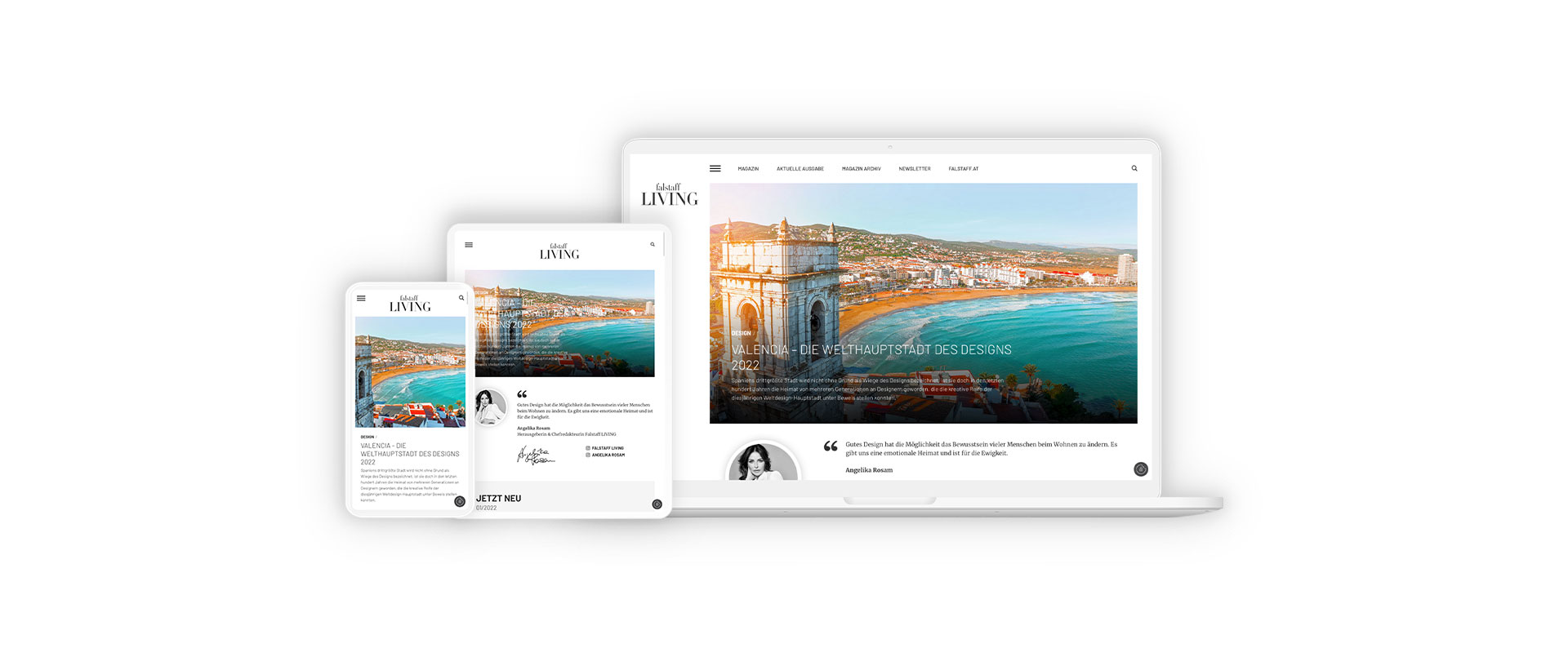
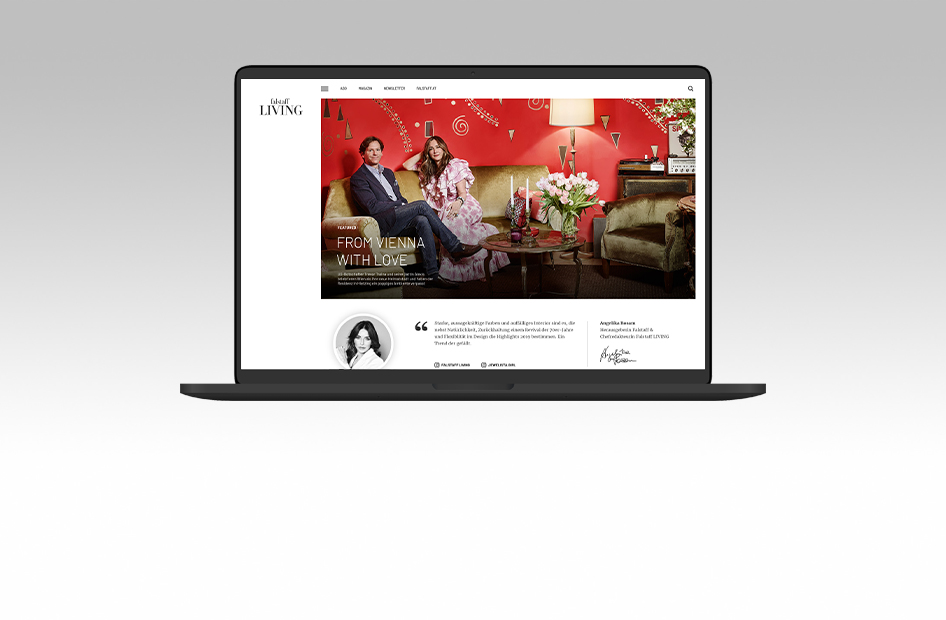
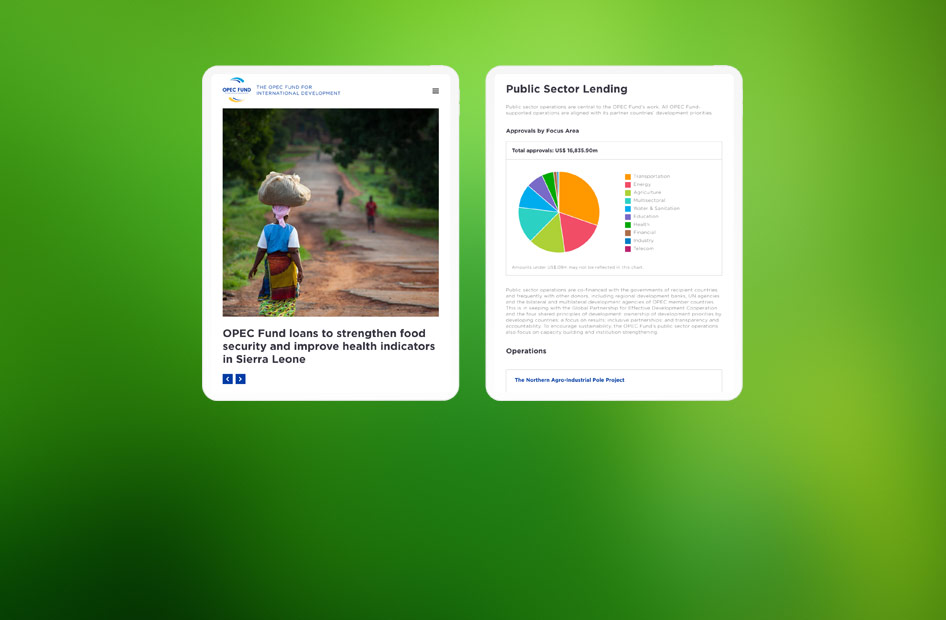
Offenbar arbeiten Menschen gern bei Fonda, denn wir haben wenig Fluktuation. Das ist ein großer Vorteil: Denn so können unsere Screendesigner:innen Erfahrung mit den unterschiedlichsten Kund:innen aus den unterschiedlichsten Branchen sammeln. Der Bogen reicht von einer Website für eine österreichische Top-Sehenswürdigkeit über einen Terminal für das Foyer einer internationalen Entwicklungsbank bis zu einer App für Fernfahrer:innen.
Sich auf all diese Kund:innen einstellen zu können, erfordert viel Einfühlungsvermögen – nicht nur in unterschiedliche Endkund:innen, sondern auch in verschiedene Geschäftsmodelle. Es erfordert aber auch, die Lust am Neuen nicht zu verlieren und sich laufend weiterzubilden.
Lebenslanges Lernen beim kollegialen Austausch
Ein wesentlicher Mosaikstein in der Weiterbildung unserer Mitarbeiter:innen ist der tägliche Austausch. Sowohl unsere UX-Designer:innen als auch unsere UI-Designer:innen stehen in ständigem Kontakt mit den Frontend-Entwickler:innen, um Inspirationen von technischer Seite zu bekommen. So erfahren sie first-hand von neuen technischen Funktionalitäten und neuen digitalen Möglichkeiten und können die Umsetzbarkeit von kühnen Designideen unkompliziert abchecken.

UI-Design ist ein Teamsport.
Erstklassiges UI-Design braucht vor allem eines: ein starkes Team. Von der Konzeption bis zur Realisierung, wir meistern alles gemeinsam.
3 + 1 Schritte zum überzeugenden UI-Design
1. Basic UI-Design entwickeln
Auf einem guten Fundament steht man gut, auch punkto Design. Daher entwickeln wir zuerst die Grundlage. Auf Basis eines durchdachten UX-Designs gestalten unsere UI-Designer:innen einige wichtige Seitentypen und Module, um die wesentlichen Gestaltungselemente mit den Kund:innen abzustimmen.
Bei manchen Projekten lohnt es sich, bereits in dieser frühen Phase Akzeptanzchecks bei ausgewählten User:innen-Gruppen zu machen, um das Basisdesign von jenen beurteilen zu lassen, denen es am meisten gefallen muss.
2. Responsive Screendesign detailliert ausarbeiten
Websites gibt’s bei uns eigentlich nur noch responsiv, am liebsten auf Basis von Bootstrap. Dabei setzen wir auf modulare GUIs, um unsere Screendesigns so flexibel und effizient wie möglich zu gestalten. Für die Smartphone-Auflösungen lassen wir uns zusätzliche Spezialmodule einfallen.
Smartphones sind – entsprechend dem „Mobile First“-Designansatz – fast immer der Ausgangspunkt unserer Entwicklungen. Es gibt wirklich nur noch wenige Projekte, bei denen das nicht sinnvoll ist.
Die Designvorlagen für das Frontend übergeben wir in Arbeitspaketen an die Frontend-Programmierer. So können UI-Designer:innen und Entwickler:innen überlappend arbeiten – und garantieren damit straffe Zeitpläne.
3. Zeit für Testing und Design-Reviews nehmen
Ein verschobenes Pixel hier, ein „knapp daneben“ da – so etwas kann den Gesamteindruck empfindlich stören. Daher sind unsere UI-Designer:innen in den Testing-Prozess eingebunden. In sorgfältigen Reviews entlarven sie jede Ungenauigkeit und können dem Design in dieser Phase noch den letzten Feinschliff verpassen.
4. Design im Styleguide dokumentieren
Eine der einfachsten Fragen, die uns Kund:innen stellen, ist die: Brauchen wir einen Styleguide? Unsere Antwort ist immer „ja“. Ein Styleguide sichert die Werthaltigkeit der Entwicklung. Ohne Styleguide beginnt meist schon wenige Wochen nach dem Launch ein Wildwuchs, der dem Produkt den Fokus und die Professionalität nimmt.
Allerdings gibt es eine ganze Welt von Styleguides – von einem relativ unaufwändigen File bis zu einer dynamischen Onlineplattform mit Detailbeschreibungen und Code Snippets.
Damit Sie sich schon jetzt einen Überblick verschaffen können, was alles möglich ist, haben wir die häufigsten Varianten von Styleguides für Sie in einer Tabelle zusammengestellt.
| Was? | Was kann’s? | Für wen ist es? |
| Design-Doku | Detailbeschreibung der Designelemente: Farbwerte, Vermaßungen, Icons, Breakpoints und was sonst zu einem Design gehört; Extra: Dos and Don’ts |
Designer*innen Entwickler*innen |
| Designkonzept-Doku | Ausformuliertes Design-Konzept mit Herleitung: Beschreibung aller Module und ihrer Einsatzzwecke; Leitfaden zur Produktion von Contents; detaillierte Inhaltsstruktur – komplett mit allen Do’s and Don‘ts |
Konzepter*innen Designer*innen Entwickler*innen Redakteur*innen |
| Wording-Guide | Vorgaben zu einheitlichen Schreibweisen; Anleitungen zu mediengerechtem Schreiben, zur Verstärkung von SEO durch Contents und für userzentrierte Texte | Redakteur*innen |
| Living Styleguide | Online-Plattform mit Beschreibung aller Frontend-Module und -Elemente inkl. Code Snippets, die sich ohne Veränderung einbauen lassen; optional: Anleitungen für den Einsatz |
Konzepter*innen Designer*innen Entwickler*innen |
Fonda-Extratipp: UI-Styleguide mit Sinn
Damit ein Styleguide wirkt, wie er soll, muss er bedarfsgerecht gestaltet sein. Das heißt: Es gibt einige Dinge zu beachten, damit der Styleguide seinen Zweck erfüllt, nämlich die „Schönheit“ des neuen Produkts lange zu erhalten.
- Zielgruppen und Zweck genau bestimmen
- Vertreter:innen der Zielgruppe strukturiert befragen, was ihnen besonders wichtig ist, was bei früheren Guides nicht gut gepasst hat, wie und in welcher Intensität sie den Guide nutzen werden
- Gliederung klar und zielgruppengerecht gestalten
- Darstellungen ausreichend groß und übersichtlich gestalten
- Verständlich in gehobener Alltagssprache formulieren, dabei einheitliche Begrifflichkeiten verwenden
- Einen „Living Styleguide“ als Website statt eines simplen PDF-Dokument auflegen. Dann ist der Styleguide dynamisch erweiterbar und immer aktuell. Fehler, die durch die Verwendung einer veralteten Styleguide-Version passieren können, sind bei Online-Styleguides ausgeschlossen.
Web oder App?
Viele unserer Kund:innen verfolgen einen Multichannel-Ansatz und betreiben Websites und Apps mit teilweise überlappenden Inhalts- und Funktionsbereichen. Wir empfehlen mittlerweile grundsätzlich eine gemeinsame UI-Design-Entwicklung von Web und App. Die Nutzungsmuster von Web und App sind inzwischen ähnlich. Daher ist es im Sinne der Effizienz und der Konsistenz im Nutzungserlebnis naheliegend, ein UI-Design anzustreben, das sich in weiten Teilen gleicht. Natürlich entwickeln wir unterschiedliche Mutationen: einerseits, um die Anforderungen der App-Betriebssysteme zu erfüllen, andererseits, um alle spezifischen Möglichkeiten für ein optimales Nutzungserlebnis ausschöpfen zu können.