Das beste aus beiden Welten: Agentur und Software Schmiede.
Websites & Webapplikationen Ihre Agentur für Website-Erstellung
Stell Dir vor, Du hast eine Website, und keine:r geht drauf. Das passiert unseren Kund:innen nicht. Denn wir stecken Know-how aus allen Web-Disziplinen in jedes Projekt.
Von der Konzeption bis zur Wartung
Ob für eine Universität, eine Bank, ein Start-up oder einen Getränkehersteller, wir konzipieren, gestalten und bauen State-of-the-Art-Websites in allen möglichen Größen und für verschiedenste Zwecke – und immer mit einer garantiert optimalen User-Experience.
Davon können Sie sich auch selbst überzeugen: Seit 2005 haben wir über 500 Websites gebaut, optimiert und erneuert, betreiben und warten viele davon und sorgen mit ausgeklügelter Suchmaschinenoptimierung (SEO) und professionellem Online-Marketing dafür, dass sie zuverlässig gefunden wird.
Was macht eine gute Website aus?
Eine richtig gute Website erkennt man auf den ersten Blick: User:innen „spüren“ es in Sekundenbruchteilen, ob ein Internetauftritt top ist. Dabei schwimmt nicht alles auf der Oberfläche (User Interface), was zum Erfolg nötig ist.
Für den ersten Blick muss die Website zuallererst mal gefunden werden und sie muss schnell laden. Das UI-Design (Webdesign) muss den User:innen sofort zeigen, dass es sich um eine hochwertige Website handelt.
Erwartung der User:innen übertreffen
Die User:innen müssen sich auf der Website leicht zurechtfinden und zum jeweils gewünschten Ergebnis ihres Besuchs geführt werden, ob das eine Anmeldung, ein Kauf, eine Information oder etwas ganz anderes ist. Es braucht überzeugende Texte und starke Bilder und/oder Videoinhalte sowie Grafiken, die komplexe Informationen leicht erfassbar darstellen.
Alle Funktionen und ggf. Schnittstellen-Anbindungen müssen verlässlich und reibungslos funktionieren. In vielen Fällen, vor allem bei öffentlichen Einrichtungen, ist Barrierefreiheit eine Kernanforderung. Und natürlich muss eine Website sicher gegen Hackerangriffe sein.
Zusammengefasst: Die Erwartungen der User:innen müssen im Sinne einer optimalen User-Experience nicht nur erfüllt, sondern übertroffen werden – dasselbe gilt natürlich auch für die Erwartungen unserer Auftraggeber:innen.
Spezialist:innen aller Disziplinen in perfektem Zusammenspiel
Wir können uns die Latte so hoch legen, weil wir bei FONDA alle Disziplinen perfektioniert haben, die die Entwicklung und der Betrieb einer solchen state-of-the-art-Website erfordert. Unsere Spezialist:innen bilden sich laufend weiter und sorgen in eingespielten Teams dafür, dass die verschiedenen Disziplinen nahtlos und effizient ineinandergreifen.
- Anforderungsanalyse und Konzeption
- Search Engine Optimisation
- User Experience (UX) Design
- User Interface (Design)
- Texting
- Frontend Entwicklung
- CMS Entwicklung
- Conversion Optimierung
- Barrierefreiheit
- Video und Foto

Website-Erstellung ist ein Teamsport.
Erstklassige Website-Erstellung braucht vor allem eines: ein starkes Team. Von der Konzeption bis zur Realisierung, wir meistern alles gemeinsam.
Webdesign meets Webdevelopment
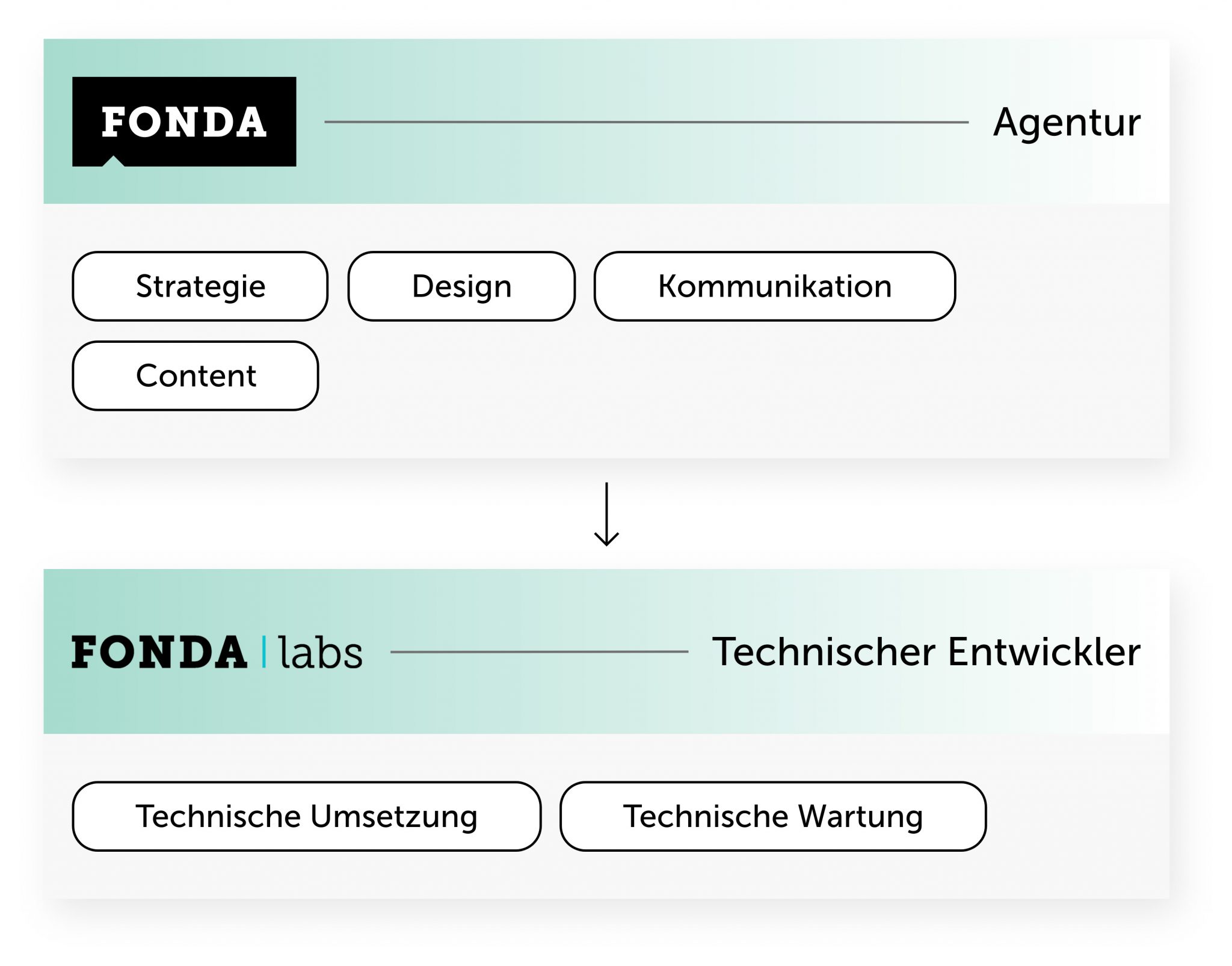
Als Web-Agentur bieten wir unseren Kund:innen alle Zutaten, die es für einen beeindruckenden Webauftritt braucht, in bester Qualität. Wir gehen aber noch einen großen Schritt weiter und haben deshalb das Tochterunternehmen FONDA Labs gegründet, das als Software-Schmiede Top-Qualität in alle technischen Disziplinen bringt.
Content Management Systeme (CMS)
Eine Website, ohne Content-Management-System (CMS) ist heute kaum noch vorstellbar, außer in wenigen Ausnahmefällen. Unternehmen brauchen Kontrolle über ihre Online-Inhalte und müssen auf Änderungsbedarf rasch und einfach reagieren können.
Für moderne CMS gibt es tausende Anbieter, und jedes System hat seine Vor- und Nachteile. Aus Erfahrung haben wir den Kreis auf folgende gängige Systeme eingegrenzt und wählen gemeinsam mit den Kund:innen das CMS aus, das am besten zu den Anforderungen des Projekts und den Bedürfnissen der Kund:innen passt.
Mit diesen CMS arbeiten wir
- TYPO3
- Drupal
- Ibexa
- WordPress
- Magnolia
- Liferay
- Kentico
- Sharepoint
Online-Shops mit Zukunft
Auch bei Onlineshops ist die Wahl des richtigen Basissystems ein wesentlicher Baustein des Erfolgs. Die Systeme müssen sicher sein, hohe Flexibilität für die Umsetzung eigener Vorstellungen haben und „too big to fail“ sein. Bei den Shopsystemen kleinerer Anbieter läuft man Gefahr, dass das System eines Tages nicht mehr weiterentwickelt wird und man sich so in eine Sackgasse manövriert hat, die einen Relaunch erzwingt.
Wir verwenden:
- Shopware
- WooCommerce
Webbasierte Anwendungen
Neben Websites im herkömmlichen Sinn bauen wir viele komplexe Applikationen, die auf Web-Technologien beruhen. Das können Versicherungsrechner oder Immobiliensuchen, Konfiguratoren oder Buchungssysteme, GIS-Systeme, KI-Chatbots und vieles mehr sein.
Bei solchen webbasierten Anwendungen kommt es noch stärker als bei Websites auf perfekte Usability an, da die Applikationen für die User:innen wertlos sind, wenn diese sie nicht bedienen können. Die Usability von webbasierten Anwendungen stellen wir daher durch sorgfältige User-Research und mehrstufige Usability-Reviews bzw. -testing sicher.
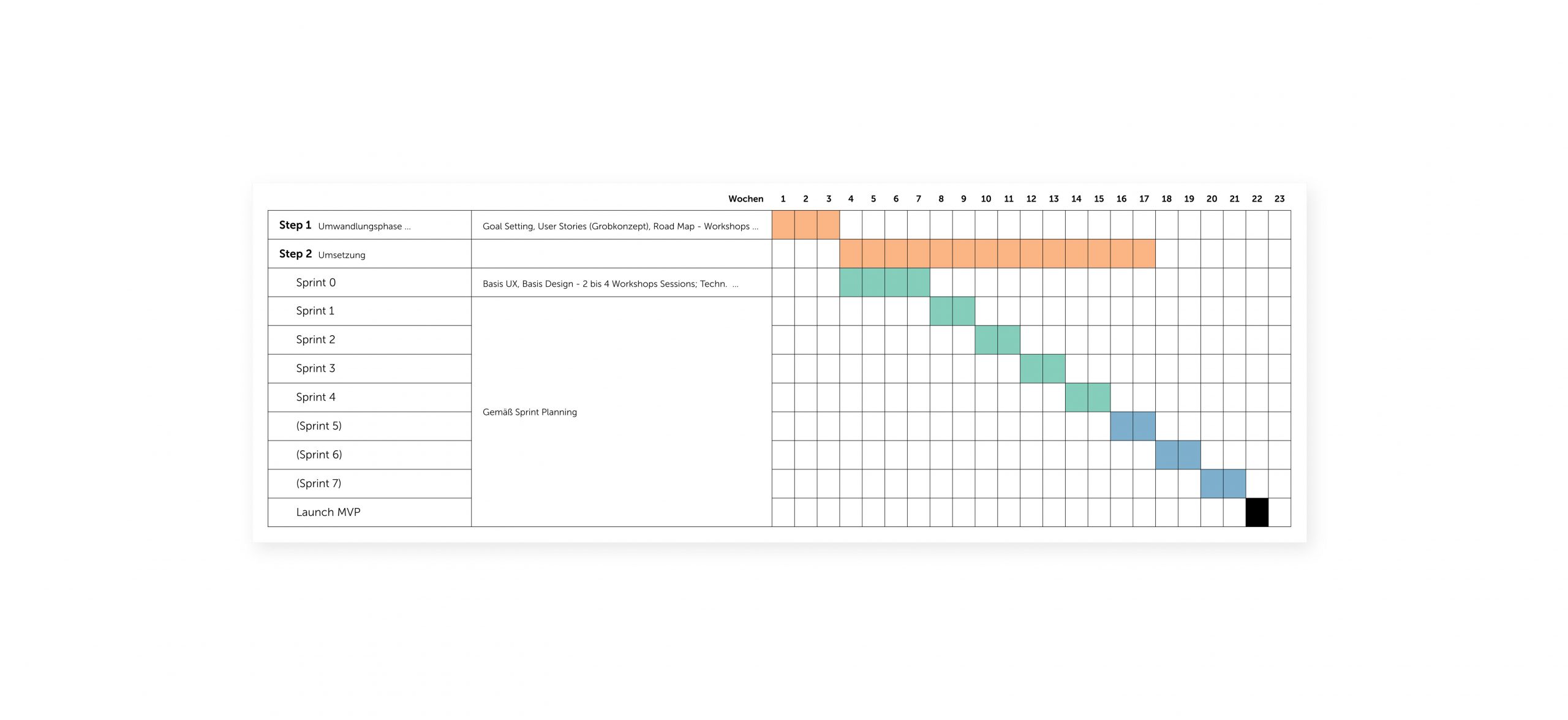
Typischer Ablauf: Vom Kick-off bis zum Launch
Bei uns gibt es kein Schema F. Wir glauben daran, jede:n Kunden:in ganz individuell zu beraten und zu betreuen. Einige Arbeitsschritte gehen wir aber dennoch in fast allen Projekten. Je nach Anforderung des Projekts durchlaufen wir den Arbeitsprozess entweder sequenziell oder in agiler Vorgehensweise (SCRUM).
Wie agil sind wir als Agentur für Websites?
Agiles Arbeiten im Projekt
Agil zu arbeiten – sprich auf Veränderungen und neue Erkenntnisse im Projektverlauf rasch und schmerzfrei reagieren zu können, bedeutet nicht, keinen Plan zu haben. Der Plan — die Vision ist von größter Bedeutung. Wir bleiben aber offen für Veränderung, arbeiten iterativ und checken regelmäßig, ob wir am besten Weg sind.
Zu Beginn eines Projektes treffen selbst wir als Expert:innen, lediglich die bestmöglichen Annahmen, mit dem Stand des Wissens, den wir zu diesem Zeitpunkt haben. In der gemeinsamen Umsetzung lernen wir in Zusammenarbeit mit Ihrem Unternehmen und den User:innen unglaublich viel – bei längeren Projekten ändern sich manchmal sogar die Anforderungen von außen. Daher zelebrieren wir agiles Vorgehen. Wir setzen unsere Projekte so auf, dass Adaptierungen des ursprüngliche gefaßten Plans auch zu späten Zeitpunkten noch möglich sind. Daher arbeiten wir gerne mit agilen Frameworks, wie z.B. Scrum, die „Inspect & Adapt“ Zyklen fördern.
Wann ist eine Webanwendung fertig?
Ein Webangebot ist nie fertig. Der „Launch“ ist der Beginn der wirklichen Arbeit und nicht das Ende. Als Agentur sind wir oft traurig, dass unsere Projekte in dem Moment, wo es wirklich spannend wird, nämlich dann, wenn sie die User:innen „in die Hand bekommem“, oft als „fertig“ betrachtet werden und unsere Arbeit als getan. Daher begleiten wir unserer Kund:innen gerne nach dem Launch – messen, befragen und optimieren.
Eine gute Methode ist, sich zuerst auf die allerwichtigste Funktionen zu konzentrieren und ein Minimal Viable Product (MVP) zu launchen. So können wir die Chance am „echten Produkt“ zu lernen deutlich vorverlegen. Das spart auch viel unnötige Arbeit, in dem z.B. Dinge, die nicht gebraucht werden, gar nicht zur Umsetzung kommen. Lieblingsansätze aus dem SCRUM & LEAN Umfeld:
- Maximise the Work not done.
- Build-Measure-Learn.
Sprint 0 fürs Basis-Webdesign
Das Basic UI-Design nach SCRUM-Lehrbuch in Sprints zu entwickeln, ist nur selten zielführend und verunsichert unserer Erfahrung nach unsere Kund:innen. Besser ist es, einen Sprint 0 voranzustellen, bei dem wir die grundlegenden Designentwicklungen in einem Wurf erarbeiten. Erst dann setzen wir mit regulären Sprints fort.

Wie sagt man eigentlich? Homepage, Webseite, Website oder Internetauftritt?
Zur Klarstellung: Die Homepage ist nur die Startseite der Website, obwohl mit “Homepage” im allgemeinen Sprachgebrauch häufig die ganze Website gemeint sein soll.
- Website: ein zusammengehöriges Angebot, das unter einer Adresse im Web abgerufen werden kann (Wikipedia).
- Internetauftritt/-präsenz: wird meist synonym mit “Website” verwendet, manchmal auch als Summe aller Aktivitäten eines Unternehmens oder einer Organisation im Internet.
- Homepage: die Startseite einer Website.
- Webseite (auch Webpage): eine einzelne Seite einer Website.
- Microsite: eine kleine Website – meist im Kontext zu einer größeren Website, z. B. eigenständige Microsites zu einzelnen Immobilienprojekten, die eng mit der Haupt-Website des Immobilien-Unternehmens verknüpft sind.
- Landing-Page: Meist auf einen sehr konkreten Zweck (z. B. Anmeldung oder Kauf) ausgerichtete Zielseite einer Online-Kampagne (SEO, SEA, Social, Display …).
10 Tipps für Ihren Website-Relaunch
- Versetzen Sie sich in die User:innen der Website. Es geht nicht (nur) darum, was Sie erzählen wollen, sondern, was Ihre User:innen brauchen. Fragen Sie daher Ihre User:innen in allen Phasen des Projekts – mit Fokusgruppen, Akzeptanzchecks, Reviews und Usability Tests.
- Nehmen Sie sich Zeit für die Konzeption: Sie sparen sich damit mindestens die doppelte Zeit bei der Umsetzung und erreichen eine deutlich bessere Qualität.
- Arbeiten Sie mit Skizzen und Prototypen: Beschreibungen und Funktionslisten sind gut. Skizzen, Wireframes und Protoypen sind besser, um zu entscheiden, wo es langgehen soll.
- Verwenden Sie keine fertigen (WordPress-)Themes! Die performen schlecht (weil Themes viele unnötige Funktionen als Ballast mitschleppen), sind nicht flexibel und machen Probleme bei Weiterentwicklungen und Upgrades.
- Berücksichtigen sie SEO von Anfang an: Bei der Gliederung, beim Texting, bei der technischen Umsetzung und natürlich beim Launch muss SEO immer mitgedacht werden.
- Setzen Sie auf ein gängiges CMS: Je mehr Programmierer:innen sich auf das System spezialisiert haben, desto weniger abhängig sind sie von einer:einem bestimmten Dienstleister:in.
- Content is King: eine Website ist nur so gut wie ihre Inhalte und ihr Inhaltsmix an Texten, Bildern und Videos (usw.). Unterschätzen Sie nicht den Aufwand, guten Content zu produzieren.
- Alle Usecases sind mobile Usecases: Optimieren Sie Ihre Website mit allen Funktionen für alle Endgeräte (Desktop, Laptop, Tablet, Smartphone)! Bauen sie keine abgespeckte mobile Variante. Es gibt nur wenige Ausnahmen, wo das nicht gilt.
- Testen Sie sorgfältig: Machen Sie gründliche Tests auf allen Endgeräten, am besten mit “echten” User:innen.
- Aufpassen beim Launch: Achten Sie darauf, dass Sie Ihr SEO-Ranking nicht verlieren. Setzen Sie alle notwendigen SEO-Arbeiten sorgfältig um. Das gilt vor allem auch für Redirects.
Wir lieben Websites!